Agora o blogger permite enviar imagens de fundo diretamente pela pagina designer do modelo, ficou muito mais simples usar uma imagem de fundo personalizada. Você pode achar ou editar uma imagem para usar como fundo do blog e depois enviar para o blogger sem se preocupar com hospedagem ou endereços de imagens de fundo.
 Veja esse video tutorial: Trocar imagem de fundo do seu blog
Veja esse video tutorial: Trocar imagem de fundo do seu blog

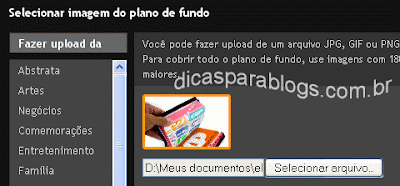
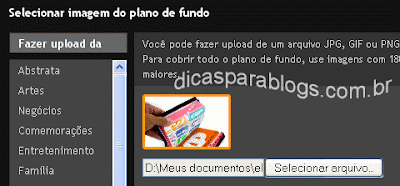
Faça login no Blogger in Draft, clique em designer, depois em designer do modelo,plano de fundo e clique no link fazer upload da imagem, então é só achar a imagem que desejar uma com background(fundo do blog), depois salvar. E já está pronto, mas veja que temos algumas opções interessantes nesta pagina.
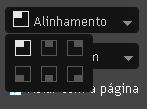
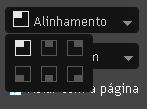
 O posicionamento da imagem de fundo ficou muito simples de fazer, isso é o mesmo que posicionar a imagem de fundo, veja na imagem abaixo e escolha o lugar onde a imagem aparecerá no seu blog.
O posicionamento da imagem de fundo ficou muito simples de fazer, isso é o mesmo que posicionar a imagem de fundo, veja na imagem abaixo e escolha o lugar onde a imagem aparecerá no seu blog.
Outra novidade muito legal é escolher se a imagem de fundo se repetirá ou não e também podemos deixar ofundo do blog fixo deixando apenas o conteúdo se mover e a imagem de fundo permanecendo fixa quando usar a barra de rolagem.
 Veja como funciona cada uma das opções:
Veja como funciona cada uma das opções:
Não dividir em blocos: a imagem aparece apenas uma vez
Bloco: a imagem se repete pela pagina toda
Dividir horizontalmente: ela aparece lado a lado
Dividir verticalmente: aparece uma embaixo da outra
A opção abaixo Rolar com a página faz a imagem do blog acompanhar a barra de rolagem, se desmarcar essa opção a imagem de fundo ficará fixa, somente o conteúdo (postagens, sidebar) irão se mover quando usar a barra de rolagem da pagina.
Vimos essa informação no blog do Blogger, para nós foi um pouco chato afinal faz pouco tempo fizemos um tutorial falando como colocar uma imagem de fundo no blog, o que agora ficou muito mais simples e rápido, mas tudo bem, não poderíamos adivinhar.

Faça login no Blogger in Draft, clique em designer, depois em designer do modelo,plano de fundo e clique no link fazer upload da imagem, então é só achar a imagem que desejar uma com background(fundo do blog), depois salvar. E já está pronto, mas veja que temos algumas opções interessantes nesta pagina.
 O posicionamento da imagem de fundo ficou muito simples de fazer, isso é o mesmo que posicionar a imagem de fundo, veja na imagem abaixo e escolha o lugar onde a imagem aparecerá no seu blog.
O posicionamento da imagem de fundo ficou muito simples de fazer, isso é o mesmo que posicionar a imagem de fundo, veja na imagem abaixo e escolha o lugar onde a imagem aparecerá no seu blog.Outra novidade muito legal é escolher se a imagem de fundo se repetirá ou não e também podemos deixar ofundo do blog fixo deixando apenas o conteúdo se mover e a imagem de fundo permanecendo fixa quando usar a barra de rolagem.
 Veja como funciona cada uma das opções:
Veja como funciona cada uma das opções:Não dividir em blocos: a imagem aparece apenas uma vez
Bloco: a imagem se repete pela pagina toda
Dividir horizontalmente: ela aparece lado a lado
Dividir verticalmente: aparece uma embaixo da outra
A opção abaixo Rolar com a página faz a imagem do blog acompanhar a barra de rolagem, se desmarcar essa opção a imagem de fundo ficará fixa, somente o conteúdo (postagens, sidebar) irão se mover quando usar a barra de rolagem da pagina.
Vimos essa informação no blog do Blogger, para nós foi um pouco chato afinal faz pouco tempo fizemos um tutorial falando como colocar uma imagem de fundo no blog, o que agora ficou muito mais simples e rápido, mas tudo bem, não poderíamos adivinhar.



Nenhum comentário:
Postar um comentário