Esse tutorial vai mostrar como é simples formatar o texto dos links dos marcadores do blog e isso pode ser utilizado para formatar qualquer gadget do seu blogger, pois o modo de fazer é o mesmo e funcionará bem em qualquer texto que esteja dentro de um gadget.
Primeiro vamos entrar na pagina editar HTML e procurar pelos marcadores do blog, aperte ctrl+F no seu teclado que aparecerá uma caixa para procurar texto na pagina, então digite o título dos seus marcadores em nosso caso utilizamos o título guia rápido.

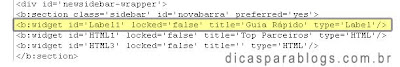
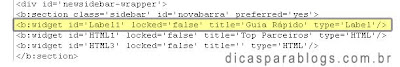
Então encontramos a linha:
<b:widget id='Label1' locked='false' title='Guia Rápido' type='Label'/>
O que procuramos aqui é a id do gadget, no caso é label1 que está logo no começo widget id='Label1', então deve ver e usar como está nos marcadores do seu blog.
Depois volte ao começo do código html e procure por body{....}, se precisar ajuda para achar o lugar certo no html do blogger veja aqui:Onde colocar os códigos no blog, então coloque esse código antes dele(body):
#Label1 a{text-indent:15px;letter-spacing: 1px;background-image: url(endereço da imagem);background-repeat: no-repeat;background-position: left;padding-left:15px}
#Label1 a:hover{letter-spacing: normal; font-weight: bold;background-image: url(endereço da imagem);background-repeat: no-repeat;background-position: left}
Aqui você poderá escolher qualquer formatação de texto, imagem de fundo(veja que no código tem endereço da imagem, então coloque uma ou apague aquele trecho), além disso podemos colocar bordas, ou seja, poderá deixar com a aparência que desejar (veja nossa postagem sobre fazer botões). Novamente vamos repetir que neste estilo que acabamos de criar usamos label1 no inicio dele porque é a id dos marcadores de nosso blog, então você usará igual está no seu blog senão não funcionará.
Esse mesmo procedimento serve para formatar o texto de qualquer gadget, basta entrar a id e criar um estilo utilizando o mesmo nome. Mantenha as letras maiúsculas e minúsculas como estão no código do gadget para evitar erros.
Esse tutorial foi feito atendendo alguns pedidos e duvidas sobre como fizemos o nosso menu guia rápido mudando o estilo dos links dos marcadores do blog.

Primeiro vamos entrar na pagina editar HTML e procurar pelos marcadores do blog, aperte ctrl+F no seu teclado que aparecerá uma caixa para procurar texto na pagina, então digite o título dos seus marcadores em nosso caso utilizamos o título guia rápido.

Então encontramos a linha:
<b:widget id='Label1' locked='false' title='Guia Rápido' type='Label'/>
O que procuramos aqui é a id do gadget, no caso é label1 que está logo no começo widget id='Label1', então deve ver e usar como está nos marcadores do seu blog.
Depois volte ao começo do código html e procure por body{....}, se precisar ajuda para achar o lugar certo no html do blogger veja aqui:Onde colocar os códigos no blog, então coloque esse código antes dele(body):
#Label1 a{text-indent:15px;letter-spacing: 1px;background-image: url(endereço da imagem);background-repeat: no-repeat;background-position: left;padding-left:15px}
#Label1 a:hover{letter-spacing: normal; font-weight: bold;background-image: url(endereço da imagem);background-repeat: no-repeat;background-position: left}
Aqui você poderá escolher qualquer formatação de texto, imagem de fundo(veja que no código tem endereço da imagem, então coloque uma ou apague aquele trecho), além disso podemos colocar bordas, ou seja, poderá deixar com a aparência que desejar (veja nossa postagem sobre fazer botões). Novamente vamos repetir que neste estilo que acabamos de criar usamos label1 no inicio dele porque é a id dos marcadores de nosso blog, então você usará igual está no seu blog senão não funcionará.
Esse mesmo procedimento serve para formatar o texto de qualquer gadget, basta entrar a id e criar um estilo utilizando o mesmo nome. Mantenha as letras maiúsculas e minúsculas como estão no código do gadget para evitar erros.
Esse tutorial foi feito atendendo alguns pedidos e duvidas sobre como fizemos o nosso menu guia rápido mudando o estilo dos links dos marcadores do blog.



Nenhum comentário:
Postar um comentário