Para colocar um Favicon no blog, ou seja, a imagem que fica na barra de endereços ao lado da url do seu blog, precisamos criar e hospedar uma imagem e depois colocar um código no html do blog. Mas vamos explicar por partes e você verá que é fácil de fazer. Veja também nosso video tutorial Colocar Favicon no Blogger - Imagem na Barra de Endereços.
Veja também a novidade do blogger(junho/2011) que agora permite enviar o favicon diretamente na pagina design: Como Colocar Favicon no Blogger
Primeiro crie ou encontre uma imagem que gostaria de usar na barra de endereços, ela deve ser quadrada, lembre-se que a imagem ficará bem reduzida (16 x 16 pixels), portanto não adianta usar uma cheia de detalhes pequenos. Aconselhamos já salvar a imagem neste tamanho 16x16px para depois enviar para os sites de hospedagem e conversão para o formato ícone.

Depois que tiver a imagem pronta entre no site Free Online Icon Editor (recentemente esse site apresentou problemas, então sugerimos que veja aqui outra opção para colocar favicon no seu blog:Converter imagem jpg ou gif em ícone (.ico)) nele é possível desenhar seu ícone se quiser (para aqueles que são bons em pixelart), mas se for fazer selecione o tamanho 16 x 16. Mas viemos aqui principalmente para mostrar como converter sua imagem de qualquer formato (gif, jpg, png) em um ícone, ou seja, formato .ico, clique em enviar arquivo, encontre sua imagem, deixe selecionado 16x16(favicon) e clique em upload.

Agora clique no botão save icon e escolha um lugar para salvar o ícone no seu computador. Essa parte já está pronta, agora vamos hospedar o favicon (colocar a imagem do ícone na internet).

Vamos até o site Image Boo Hosting clique no botão enviar arquivo e localize o ícone, envie também a imagem original (que usou para converter no outro site para o formato ícone), deixe selecionado Public em upload type e clique em start uploading. Agora copie o código da ultima linha (Direct) das duas imagens que enviamos.
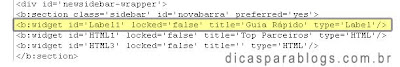
 Até o momento já temos nosso ícone criado e hospedado na internet, agora só falta colocar no blog. Entre na pagina layout > editar html e procure por </head>, antes dessa linha coloque o código abaixo substituindo os endereços das imagens que você acabou de hospedar.
Até o momento já temos nosso ícone criado e hospedado na internet, agora só falta colocar no blog. Entre na pagina layout > editar html e procure por </head>, antes dessa linha coloque o código abaixo substituindo os endereços das imagens que você acabou de hospedar.
<link href='imagem formato icone' rel='shortcut icon'/>
<link href='imagem original' rel='shortcut icon' type='image/png'/>
No final da segunda linha troque png pelo formato da imagem original gif, jpg, se achar mais fácil poderia fazer isso já com uma imagem png desde o inicio. Clique para salvar e já está tudo pronto o resultado final é esse:
Fizemos e testamos esse tutorial no Firefox e Internet Explorer que são os navegadores mais utilizados atualmente.
Outro site para hospedagem de icones é o Free Favicon Hosting, afinal é sempre bom ter mais opções.
Veja também a novidade do blogger(junho/2011) que agora permite enviar o favicon diretamente na pagina design: Como Colocar Favicon no Blogger
Primeiro crie ou encontre uma imagem que gostaria de usar na barra de endereços, ela deve ser quadrada, lembre-se que a imagem ficará bem reduzida (16 x 16 pixels), portanto não adianta usar uma cheia de detalhes pequenos. Aconselhamos já salvar a imagem neste tamanho 16x16px para depois enviar para os sites de hospedagem e conversão para o formato ícone.
Depois que tiver a imagem pronta entre no site Free Online Icon Editor (recentemente esse site apresentou problemas, então sugerimos que veja aqui outra opção para colocar favicon no seu blog:Converter imagem jpg ou gif em ícone (.ico)) nele é possível desenhar seu ícone se quiser (para aqueles que são bons em pixelart), mas se for fazer selecione o tamanho 16 x 16. Mas viemos aqui principalmente para mostrar como converter sua imagem de qualquer formato (gif, jpg, png) em um ícone, ou seja, formato .ico, clique em enviar arquivo, encontre sua imagem, deixe selecionado 16x16(favicon) e clique em upload.
Agora clique no botão save icon e escolha um lugar para salvar o ícone no seu computador. Essa parte já está pronta, agora vamos hospedar o favicon (colocar a imagem do ícone na internet).
Vamos até o site Image Boo Hosting clique no botão enviar arquivo e localize o ícone, envie também a imagem original (que usou para converter no outro site para o formato ícone), deixe selecionado Public em upload type e clique em start uploading. Agora copie o código da ultima linha (Direct) das duas imagens que enviamos.
 Até o momento já temos nosso ícone criado e hospedado na internet, agora só falta colocar no blog. Entre na pagina layout > editar html e procure por </head>, antes dessa linha coloque o código abaixo substituindo os endereços das imagens que você acabou de hospedar.
Até o momento já temos nosso ícone criado e hospedado na internet, agora só falta colocar no blog. Entre na pagina layout > editar html e procure por </head>, antes dessa linha coloque o código abaixo substituindo os endereços das imagens que você acabou de hospedar.<link href='imagem formato icone' rel='shortcut icon'/>
<link href='imagem original' rel='shortcut icon' type='image/png'/>
No final da segunda linha troque png pelo formato da imagem original gif, jpg, se achar mais fácil poderia fazer isso já com uma imagem png desde o inicio. Clique para salvar e já está tudo pronto o resultado final é esse:
Fizemos e testamos esse tutorial no Firefox e Internet Explorer que são os navegadores mais utilizados atualmente.
Outro site para hospedagem de icones é o Free Favicon Hosting, afinal é sempre bom ter mais opções.